WP子テーマ12-子テーマのstyle.cssを触る3-
この記事について
Hello World
WordPressサイトのテーマ、いわゆるデザインやレイアウトのカスタマイズをする為、引き続き子テーマのstyle.cssが読み込まれる挙動を確認する為、次の動きを確認した。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WP子テーマ12-子テーマのstyle.cssを触る3-
主要なタグのフォントサイズの変更
タグによりフォントサイズの指定が混ざっていると思われる為、フォントサイズをsmallと小さくする内容を含んだCSSで確認した。
コード
/*
Theme Name:test-child-theme
Template:appetizer
*/
@import url("../appetizer/style.css");
p{
background-color:#006699;
font-size:small;
}
h1{
background-color:#ff6699;
font-size:small;
}
h2{
background-color:#bb6699;
font-size:small;
}
h3{
background-color:#996699;
font-size:small;
}
h4{
background-color:#776699;
font-size:small;
}
h5{
background-color:#556699;
font-size:small;
}
h6{
background-color:#336699;
font-size:small;
}
li{
background-color:#2266ff;
font-size:small;
}
ol{
background-color:#226600;
font-size:small;
}
th{
background-color:#220099;
font-size:small;
}
td{
background-color:#22ff99;
font-size:small;
}
button{
background-color:#22aa99;
font-size:small;
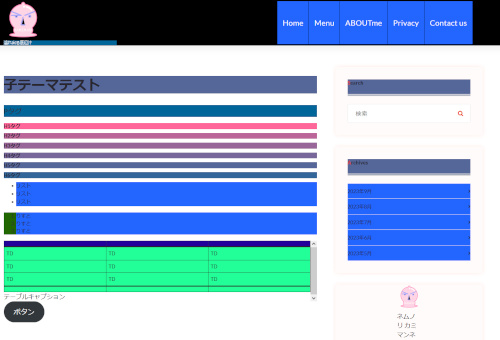
}反映結果
場所により反映されていたり、いなかったり。既にテーマ側でフォントサイズが指定されている部分は変わらない印象。


まとめ
親テーマで決められているCSSのほうが優先される印象。また、ブラウザのキャッシュをクリアしないと更新したstyle.cssが反映されなかった為、納言系ニート的にはstyle.cssだけ変更を加えても、全く意味なさそうな印象。とりあえず次はfunctions.phpを確認する予定。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバーよろしく。
