WP子テーマ11-子テーマのstyle.cssを触る2-
この記事について
Hello World
WordPressサイトのテーマ、いわゆるデザインやレイアウトのカスタマイズをする為、子テーマのstyle.cssの挙動を確認する為、次の動きを確認した。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WP子テーマ11-子テーマのstyle.cssを触る2-
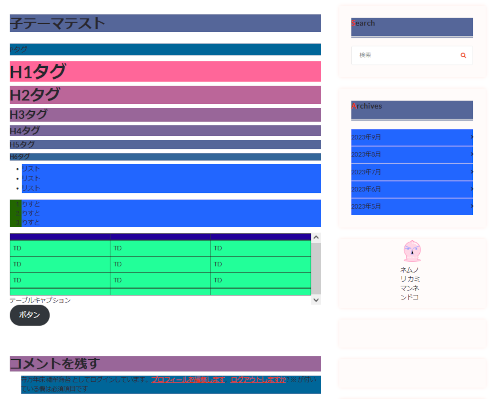
主要なタグの背景色
主要なタグに適当な背景色を付けて試してみた。
コード
p{
background-color:#006699;
}
h1{
background-color:#ff6699;
}
h2{
background-color:#bb6699;
}
h3{
background-color:#996699;
}
h4{
background-color:#776699;
}
h5{
background-color:#556699;
}
h6{
background-color:#336699;
}
li{
background-color:#2266ff;
}
ol{
background-color:#226600;
}
th{
background-color:#220099;
}
td{
background-color:#22ff99;
}
button{
background-color:#22aa99;
}結果


全ページの見た目が変わった。
まとめ
背景色に関してはbuttonタグは変わらなかったが、概ねどのタグにも反映される印象。文字の大きさなど確認できていないが、門田系ニート的にはテーマのカスタマイズの追加CSSと使い勝手は変わらず、CSS編集だけだと子テーマを使う意味はなさそう。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバーよろしく。
