cookie consent機能を加える19-CookieYes | GDPR Cookie Consent-
この記事について
Hello World
CookieYes | GDPR Cookie Consentのバナーに言語切り替え用のボタンを設置する為、次の事を確認する。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各事項については以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』cookie consent機能を加える19-CookieYes | GDPR Cookie Consent-
Javascriptで特定要素の位置を基準にボタン追加
指定位置に要素を追加する為、特定要素の位置を基準にボタンが追加するJavascriptをカスタムHTMLに入れ確認する。
何故そうしたいかはcookie consent機能を加える18-CookieYes | GDPR Cookie Consent-を参照。
カスタムHTMLへ入れる要素の追加用テストコード
HTMLタグでテスト画面を設置
<!-- 実行ボタン -->
<button id="test_btn" onclick="testadd_element()">要素を追加</button>
<!-- メッセージ -->
<div id="testmess1">
テストメッセージ
</div>内容は要素の追加を実行させるボタンと、メッセージの表示場所の設置。
ボタンが実行するJavascriptの実装
<script>
function testadd_element(){
/* 実行ボタンの要素を取得 */
var element = document.getElementById('test_btn');
/* 追加する要素を宣言 */
let createElement = document.createElement('button');
createElement.textContent = '今追加されたボタン';
/* 宣言した要素の追加 */
var added_element = element.parentNode.insertBefore(createElement, element);
/* 追加した要素にクラス名追加 */
added_element.setAttribute("class", "added_btn");
/* クラス名から追加された要素の数を集計 */
var added_elements = document.getElementsByClassName('added_btn');
for (let i = added_elements.length;i > 1 ;i--){
added_elements[i-1].innerText = added_elements.length - i + 1 + "番目に追加した要素";
}
/* メッセージ変更 */
var mess1_div = document.getElementById('testmess1');
mess1_div.innerText = added_elements.length + "個のボタンを追加した";
}
</script>
内容は特定要素を取得し、その要素の手前に新たな要素を追加。追加された要素の数をメッセージ等に表示。といった流れのメソッドを実行ボタンが呼び出す名前で登録したコード。
実際のカスタムHTML
バナー内への要素追加
言語切り替え用のボタンを入れるとすればCookieYes | GDPR Cookie Consentバナーのカスタマイズボタン手前位置に追加できれば良い気がする。

カスタマイズボタンの取得
document.getElementsByClassName('cky-btn-customize')[0];Firefoxで調査すると上記コードで取得できる。
要素追加のテスト
先に記載したコードで実行ボタン(追加位置)を取得していた部分を置き換える事で、カスタマイズボタンの手前に追加されると予想。
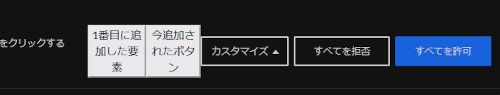
結果
下の通り追加されている。

まとめ
テスト用のボタンによりCookieYes | GDPR Cookie Consentのバナーへ要素追加が可能なのを確認する事ができた。しかし、CookieYes | GDPR Cookie Consentのバナーが出現するまでにラグがあるので、ボタンを使わず瞬時に要素が追加できるかは別途確認が必要。colabo系ニート的には面倒な予感がする。
よろしく。
