問い合わせフォームを加える
この記事について
WordPressサイトへ問い合わせフォームを加える手順。
次の手順で行う。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各事項については以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』問い合わせフォームを加える
メールアドレスの用意
デフォルトはWordPress管理者へ送られるので必須ではないが、必要であればお問い合わせフォームからのメッセージ受信用にメールアドレスを用意する。
プラグイン追加
WordPressプラグイン「Contact Form 7」をインストールして有効化する。
WordPressへのお問い合わせフォーム機能実装はこれだけ。


スパム対策
Googleの「reCAPTCHA」というサービスと連携すると、お問い合わせフォームにスパム対策が実装される。連携手順は以下の通り。
- reCAPTCHA公式ページ
- V3 Admin Console
- サイト情報登録
- Contact Form 7統合
reCAPTCHA公式ページ

V3 Admin Console
公式ページ上部にあるV3 Admin Consoleを、WordPressサイト用Googleアカウントにログインした状態で選択したらサイト情報の登録画面に移る。
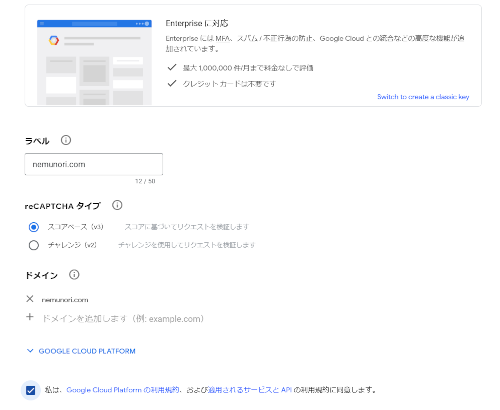
サイト情報登録
ドメインとラベルと利用規約の同意だけ入力し、他はそのままの状態。
ラベルは表記名なので自由に、ドメインは対象サイトなので正確に。

Contact Form 7統合
reCAPTCHAから発行されるキーをContact Form 7に登録すると統合され、連携開始となる。
流れは以下。
- reCAPTCHAサイトでキー発行
- WordPress管理画面メニュー
- キーをContact Form 7に登録
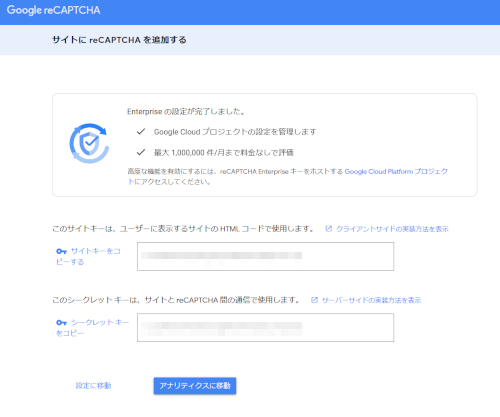
reCAPTCHAサイトでキー発行
サイト情報登録後に表示される。

WordPress管理画面メニュー
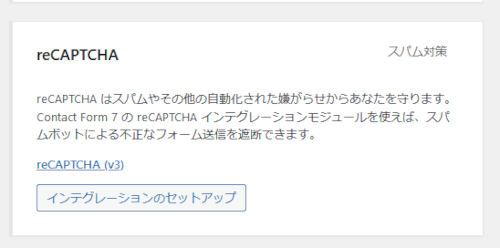
WordPress管理画面メニューからインテグレーションを選択し、reCAPTCHAのセットアップメニューを探す。


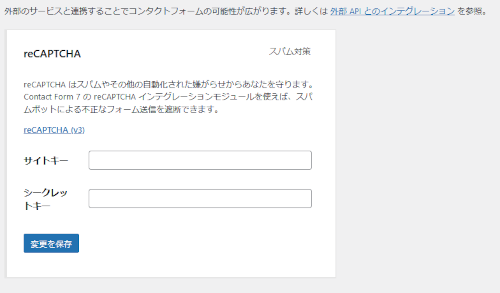
キーをContact Form 7に登録
それぞれ発行されたキーを入力し、「変更を保存」で完了。

ページにお問い合わせフォーム設置
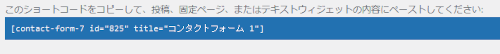
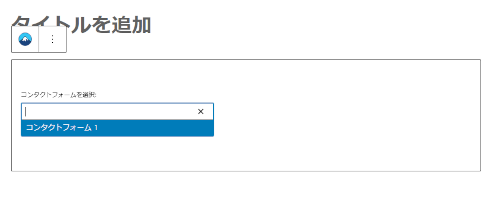
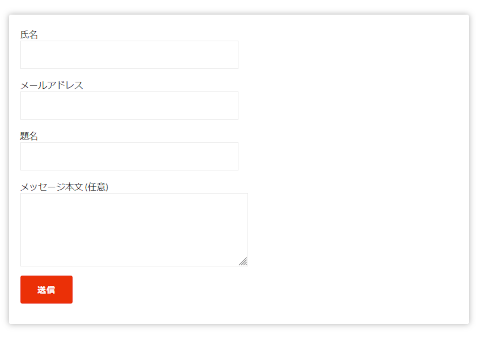
フォーム毎にショートコードがあるので、それを設置したい場所へコピーして貼り付ける。それっぽいのが出てきたら完了。
その他、フォームの編集方法は単純なのでWordPress管理画面メニューを確認すると早い。



その他設置以降の事
以下「Contact Form 7」の操作や編集について。
- タイトル変更後は貼り付けショートコード差し替え必須
- 管理メニューから使い方が辿れる
- フォーム内容と受け取り内容は別設定
- フォーム内コードは*の有無で必須項目の区別可
- 送信完了後の挙動は別途javascriptで行う
まとめ
問い合わせフォーム部分の設置はプラグインを入れショートコードをコピペするだけで完了。「Contact Form 7」の操作は特に覚える必要が無いと感じる。
おかげで人見知りのニートでもコミュニケーションの壁を越えられる可能性があがった。埋め込みは再利用ブロックを使うと後が楽そう。
よろしく。
