WordPress初歩7-CSS追加-
はじめに
WordPressによるBlog記事編集中のメモ。
WordPressでのCSS追加作業、大まかな流れとしては下の通り。
記事編集および投稿は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各流れについては以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WordPress初歩7-CSS追加-
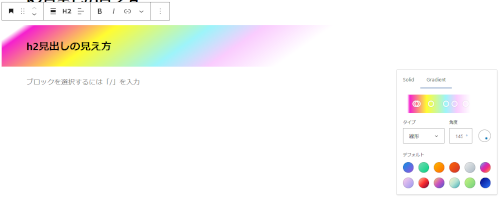
ブロックを編集する
編集画面メニューでスタイル調整する。

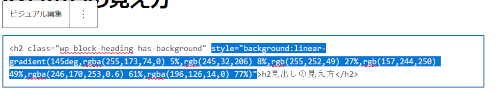
スタイル情報を切り取り
下の通りに操作する。
- ブロックメニュからHTMLで編集を選択
- style=”「スタイル情報」”を切り取る。

CSSに追加
追加CSSにて以下の操作を行う。
- 切り取ったstyle=”「スタイル情報」”を貼り付ける
- 初めのstyle=”と末尾の”を削除し、「スタイル情報」のみにする
- 「スタイル情報」を{}で囲む
- {「スタイル情報」}の前に、デザインを反映したいHTMLタグ名を加える
補足
CSSの記述形式
タグ名{「スタイル情報」}
.クラス名をつけクラス名での指定も可。
.クラス名{「スタイル情報」}
HTMLのタグ名とクラス名
| タグ名 | 頭の<の右横についている文字列(<タグ名) |
| クラス名 | class=の後の””に挟まれた文字列(class=”「クラス名」”) |
前掲画像の場合はタグ名がh2、クラス名が.wp-block-heading。
追加例
H2.wp-block-heading{
background:linear-gradient(145deg,rgba(255,173,74,0) 0%,rgb(245,32,206) 8%,rgb(255,252,49) 27%,rgb(157,244,250) 49%,rgba(246,170,253,0.6) 61%,rgba(196,126,14,0) 77%)
}
まとめ
WordPress環境の場合、スタイル情報の記述など詳しくなくても編集やCSSへの入力が簡単にできる。
早い話、スタイル情報をHTMLからCSSに移してるだけだが、1箇所の編集で複数反映できるので、デブ症ニートにはとてもありがたい。
よろしく。
