WordPress初歩2-編集画面でのテキストデザイン-
はじめに
WordPressによるBlog記事編集中のメモ。
作業の大まかな流れとしては下の通り。
- ブロック選択
- 色の編集
- タイポグラフィ編集
記事編集および投稿は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各流れについては以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WordPress初歩2-編集画面でのテキストデザイン-
ブロック選択
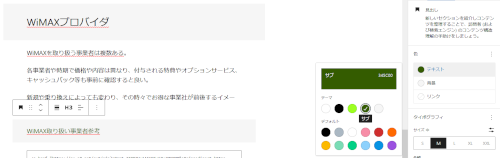
デザイン変更対象のブロックを選択すると右にメニューが表示される。

色の編集
ブロックの「色」メニューから以下の部分の変更可能。
- テキスト
- 背景
- リンク

デフォルトカラーの他カスタムカラーの使用も可。
背景はグラデーション色も選択可。
テキストと背景の組み合わせが読みにくい配色となった場合、WordPress側でアラート表示されるので参考にすると良い。
タイポグラフィ編集
一先ずタイポグラフィの意味は「書式によるデザイン」と思っておけば良さそう。
WordPress編集画面のタイポグラフィにはその為の下記パラメーターが用意されている。
- フォントサイズ
- 外観(フォント?)
- 文字間隔
- 装飾(下線や打ち消し線)
これらでテキストの書式を変更する事ができる。
他にドロップキャップ、大文字小文字もある。
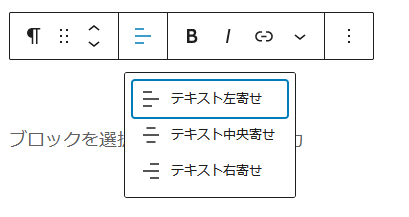
テキストの配置
ブロック選択時に表示されるメニューバーから下記配置に変更可。
- 左寄せ
- 中央寄せ
- 右寄せ

まとめ
WordPressの記事編集画面でのテキストデザインは、部分的かつ簡易的な変更には向いているが、作り込んだデザインにする場合、特に雑な性分のニートだと難しい印象。多分、編集画面以外に変更方法があると思うので調べておく。
よろしく。
