WordPress初歩6から10のまとめ-定形化手段-
この記事について
WordPressによるBlog記事編集中のメモ。
ここまでに投稿した以下内容を定形化手段という観点でまとめた。
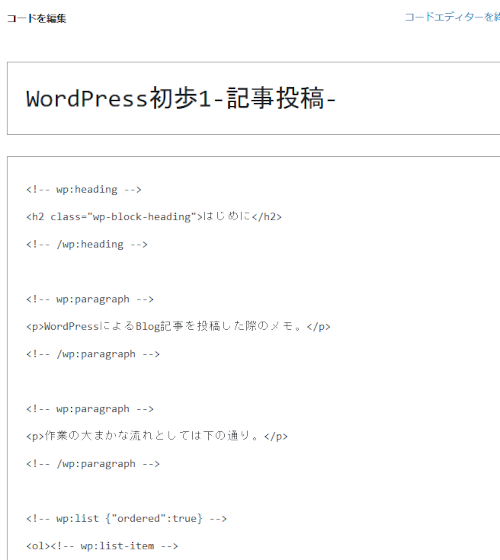
- WordPress初歩6-HTMLとCSS-
- WordPress初歩7-CSS追加-
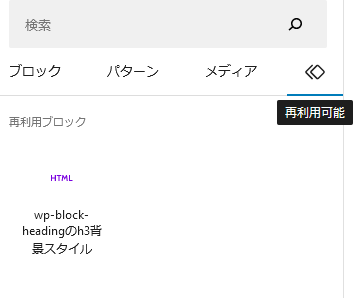
- WordPress初歩8-再利用ブロック-
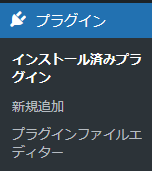
- WordPress初歩9-プラグイン-
- WordPress初歩10-テーマ-
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバーその他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WordPress初歩6から10のまとめ-定形化手段-
WordPressでの定形化手段
以下の方法で記事やページ、ブロック、デザインなど定形化が可能。
- HTMLを編集した再利用ブロックの利用
- プラグインの利用
- WordPressサイトテーマの利用




まとめ
デフォルトのWordPress環境では、表立って雛形やテンプレート作成といった類の機能を見つける事はできなかった。
しかし、事前に用意したブロックを取り出せる再利用ブロック、機能拡張するプラグイン、サイト全体に反映されるテーマ、これらを組み合わせる事で、雛形やテンプレートといったWordPressサイトパーツの定形化ができる。
後は、夜に弱いニートでも億劫にさせない操作性が重要。その為、楽な操作方法や処理の組み合わせを見つけたい。
よろしく。