cookie consent機能を加える21-CookieYes | GDPR Cookie Consent-
この記事について
Hello World
CookieYes | GDPR Cookie Consentバナーへの言語切り替えボタン実装用Javascriptコードについて以下にまとめた。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各事項については以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』cookie consent機能を加える21-CookieYes | GDPR Cookie Consent-
切り替えボタンの追加
次は切り替えボタンを追加する為のJavascript。
langの言語によってボタンの文字を変え、追加後に属性を付与している。
<!-- 切り替えボタンの追加 -->
<script>
function add_change_lang_btn(){
var btn_st = "";
var html_doc = document.documentElement;
if (html_doc.getAttribute("lang") == "ja"){
btn_st = "English";
}
else{
btn_st = "日本語";
}
try{
/* カスタマイズボタンの要素を取得 */
var element = document.getElementsByClassName('cky-btn-customize')[0];
/* 追加する要素を宣言 */
let createElement = document.createElement('button');
createElement.textContent = btn_st;
/* 宣言した要素の追加 */
var added_element = element.parentNode.insertBefore(createElement, element);
/* 追加した要素に属性追加 */
added_element.setAttribute("class", "cky-btn added_btn");
added_element.setAttribute("style","color: #d0d0d0; border-color: #d0d0d0; background-color: transparent;");
added_element.setAttribute("onclick", "change_htmllang()");
/* 正常動作でloop停止 */
}
catch{
/* エラーの場合再実行 */
setTimeout("add_change_lang_btn()", 100);
}}
</script>切り替えボタン有無の確認
次は切り替えボタン確認用のJavascript。
切り替えボタンが無い時だけ、ボタン追加処理が呼ばれる。
<!-- 切り替えボタン有無の確認 -->
<script>
function check_lang_btn(){
try{
var added_btns = document.getElementsByClassName('added_btns');
/* 切り替えボタンが0の時 */
if(added_btns.length == 0){
setTimeout("add_change_lang_btn()", 100);
}else{
/* 処理なし */
}
}
catch{
/* 処理なし */
}
}
check_lang_btn();
</script>lang属性のenとjaの切り替え
次のコードはlang属性のenとjaの切り替え用のJavacript。
バナーが切り替わるとボタンが削除されるので、切り替え後にボタン追加処理を再実行している。
<!-- lang属性のenとjaの切り替え -->
<script>
function change_htmllang(){
var html_doc = document.documentElement;
if (html_doc.getAttribute("lang") == "ja"){
html_doc.setAttribute("lang", "en");
setTimeout("check_lang_btn()", 100);
}
else{
html_doc.setAttribute("lang", "ja");
setTimeout("check_lang_btn()", 100);
}
}
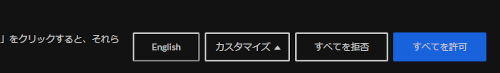
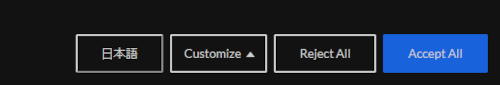
</script>実行結果
バナー内で言語の切り替えが可能となった。


まとめ
それっぽい感じのボタンで切り替えができるが、切り替え時はラグによりボタンが追加されない事が稀にある。また、このコードが全ページに反映されるように埋め込む必要があるので、葛飾系ニートには面倒だが、適切な埋め込み場所の確認が必要。
よろしく。
