WordPress初歩4-編集画面での画像編集-
はじめに
WordPressによるBlog記事編集中のメモ。
「編集画面での画像編集」の大まかな流れとしては下の通り。
記事編集および投稿は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバーその他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』各流れについては下画像を用いて以降に書いていく。

WordPress初歩4-編集画面での画像編集-
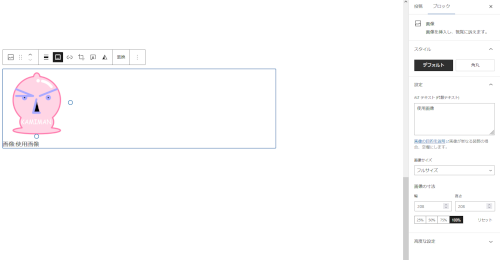
ブロック選択
デザイン変更対象のブロックを選択するとブロック上と画面右にメニューが表示される。

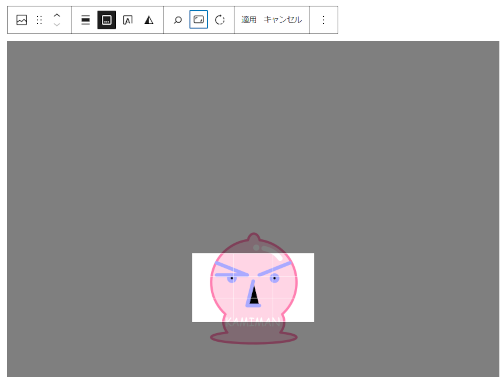
切り抜き
上メニューから切り抜きを選択する。

以下の編集が可能。
- 縦横比
- ズーム
- 回転
処理後の画像は新たな画像としてメディアライブラリに保存される。
縦横比

枠からはみ出ている分は切られる。
ズーム

そのままの大きさで表示範囲を狭めるだけ。
拡大と勘違いしそうになるが大きくはならない。
回転



90度区切りで回転可。
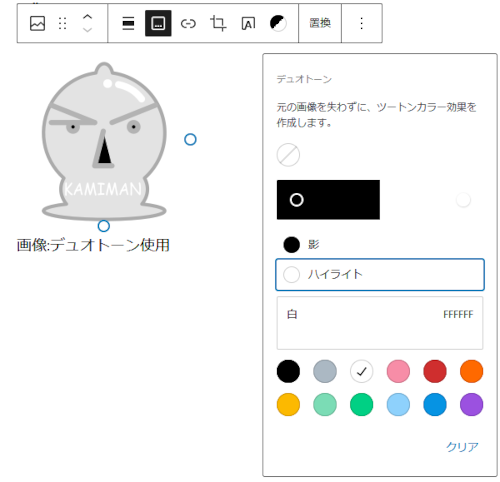
デュオトーンフィルター
上メニューからデュオトーンフィルターを選択し以下を行う。
- 影(暗い部分の色)の設定
- ハイライト(明るい部分の色)の設定

白黒にすると所謂モノトーン。
サイズ
フルサイズとサムネイルサイズがある。

ちょっと小さくなる程度。
何か意味があるかもしれない。
寸法
以下のやり方で画像の大きさを変えられる。
- 比率選択
- 数値入力
- 画像回りの〇をドラッグ

比率かドラッグでの変更が楽。
画像上にテキスト

画像:画像上にテキスト
背景画像のようにも使える。
まとめ
WordPress編集画面内で、画像の大きさや色トーンの調整が可能。
繊細な画像編集機能では無い分、ラフな感覚で記事やページに画像を合わせる事ができ、雑なニートと相性が良い。
細かく作り込む場合はWordPressでの画像編集に拘らず、画像アプリを使ったほうが速い。
よろしく。