cookie consent機能を加える20-CookieYes | GDPR Cookie Consent-
この記事について
Hello World
表示に時差のあるCookieYes | GDPR Cookie Consentバナー内に、Javascriptによる言語切り替えボタン追加を行う為、以下を確認。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各事項については以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』cookie consent機能を加える20-CookieYes | GDPR Cookie Consent-
WordPressページ表示時にボタン追加実行
まず何も通さずに該当部のカスタムHTMLを読んだ時点でボタン追加の直接実行。

CookieYes | GDPR Cookie Consentバナーが表示される前なので、予想通りカスタムボタンが取得できずエラーによる処理中断で、切り替えボタンが追加されない。
カスタムボタン取得の経緯はcookie consent機能を加える19-CookieYes | GDPR Cookie Consent-を参照。
WordPressページ表示後から定期的にボタン追加を実行
最初のテストコード
<script>window.addEventListener('DOMContentLoaded', function() {
setInterval("testadd_element()", 1000);
})
</script>コードの内容は、ページの読み込みがある程度済んだらcookie consent機能を加える19-CookieYes | GDPR Cookie Consent-で使用したボタン追加プログラムを1秒毎に繰り返し実行、というもの。
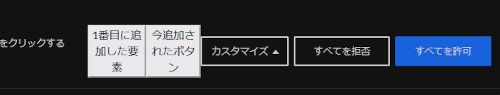
結果

カスタムボタンを取得しボタンが追加され続けた。
次のテストコード
<script>
window.addEventListener('DOMContentLoaded', function() {
setTimeout("testadd_element()", 3000);
})
</script>コードの内容は、ボタン追加プログラムを3秒後に1回だけ実行という繰り返し部分の変更以外は、最初のテストコードと同様。
結果

表示までのラグが3秒以上あるようでエラーによりボタン追加処理中断。
エラー時は再度呼び出すようにする
<script>
function testadd_element(){
try{
/* 実行ボタンの要素を取得 */
var element = document.getElementById('test_btn');
element = document.getElementsByClassName('cky-btn-customize')[0];
/* 追加する要素を宣言 */
let createElement = document.createElement('button');
createElement.textContent = '今追加されたボタン';
/* 宣言した要素の追加 */
var added_element = element.parentNode.insertBefore(createElement, element);
/* 追加した要素にクラス名追加 */
added_element.setAttribute("class", "added_btn");
/* クラス名から追加された要素の数を集計 */
var added_elements = document.getElementsByClassName('added_btn');
for (let i = added_elements.length - 1 ;i > 0 ;i--){
added_elements[i-1].innerText = i + "番目に追加した要素";
}
/* メッセージ変更 */
var mess1_div = document.getElementById('testmess1');
mess1_div.innerText = added_elements.length + "個のボタンを追加した";
/* loop停止 */
}
catch{
setTimeout("testadd_element()", 3000);
}}
</script>内容はcookie consent機能を加える19-CookieYes | GDPR Cookie Consent-のコードにtry{正常時処理}とcatch{エラー時処理}を加えたもの。catchに、3秒後に1回実行する前出のコードを入れた。
結果

カスタムボタンを取得しボタンが追加された。
まとめ
ボタンが追加されるまでは、ボタン追加処理を繰り返し実行させる必要がある。無駄な処理が増えるが、近海系ニート的には1秒置き程度なら気にしなくて良いと思えた。
よろしく。
