WordPress初歩6-HTMLとCSS-
はじめに
WordPressによるBlog記事編集中のメモ。
WordPressで編集したページや記事は、以下の編集方法を用いる事も可。
これら内容は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各事項については以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WordPress初歩6-HTMLとCSS-
カスタムHTML(HTML編集)
まずHTMLとは
調べても「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略との説が出てくる程度で、だからどうした?という感じ。
つまるとこ文章やデータ構造を明示するのに使われ、HTMLの例として<h1>と</h1>に挟まれた部分を「大見出し」、<h2>と</h2>に挟まれた部分を「中見出し」、<h3>と</h3>に挟まれた部分を「小見出し」といった具合に<>内に構造の意味を示している。
一般的なWEBサイトは<ホニャララ>というHTMLタグと呼ばれる物を使い構成されている。
WordPressもHTMLを使用
WordPressのページや投稿記事、作成されるWEBサイトもHTMLを使って構成されている。
編集画面で使用しているブロックは、HTMLのテンプレートを挿入しているイメージでOK。
HTMLの確認方法
全体のコードを確認
下のように編集モードを切り替えるイメージ。
- 右上のメニューを開く
- コードエディタを選択


ブロックのHTMLを確認
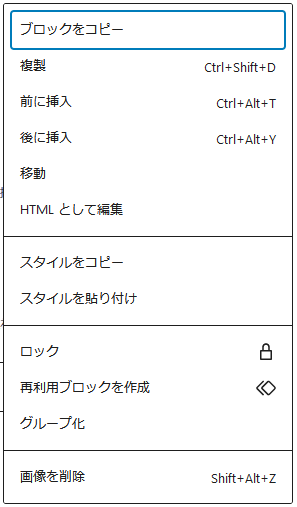
下方法でブロックのHTMLを確認できる。
- 選択ブロック上メニューを開く
- HTMLとして編集


各編集モードの違い
編集モードは下3つ。
- コードエディタ
- ビジュアルエディタ
- HTMLとして編集
コードエディタ
ソースコード(文字の羅列)で投稿内容を表示、論理的に全体から詳細の構造を把握できる。
<!– wp:ほにゃらら –>といった、WordPress特有のHTMLタグも表示され、その場所が何のブロックであるかがわかるようになっていた。
ビジュアルエディタ
視覚的に構造がわかるよう投稿内容を表示、直感的に全体の構造を把握できる。
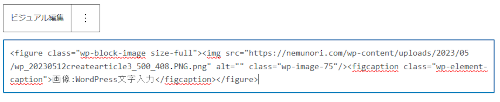
HTMLとして編集
ビジュアルエディタの一機能で、特定ブロックに絞っての構造を把握できる。
非論理思考のニートには、ビジュアルエディタで全体、HTMLとして編集で詳細と、併用するのが好ましい印象。
追加CSS(CSS編集)
まずCSSとは
調べても「カスケーディング・スタイル・シート(Cascading Style Sheets)」の略が有力という説がでてくる程度で、で?といった物。
早い話が配置や色など、前回個別でデザイン(スタイル)調整したスタイル情報を、HTMLへ流し込む為に使われる物。
CSSの中身を見ると、スタイル情報群をまとめた表。
WordPressもCSS使用可
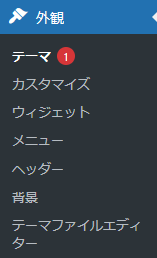
WordPress管理画面の左メニューから下のように選択。
- 外観
- カスタマイズ

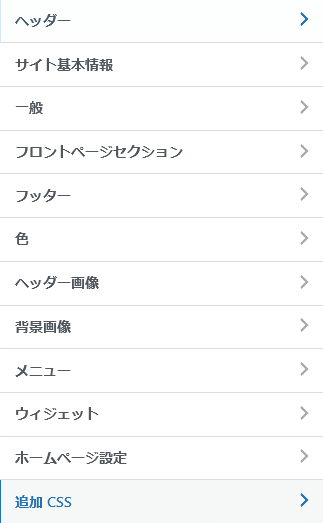
外観のカスタム画面に遷移したら、左メニューを下のように操作。
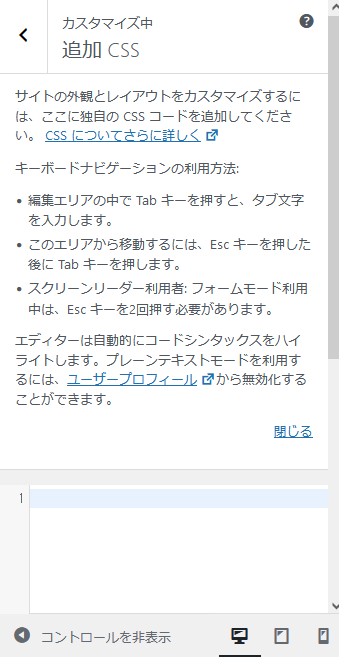
- 追加 CSS
- CSSコードを編集



「<h2>の背景は赤」というスタイル情報がHTMLに流し込まれ、全ての<h2>タグの背景が赤になった。
まとめ
コードエディタは付属的な物で、HTMLは構造とその内容、CSSは構造のデザイン(スタイル)情報を分け、それぞれ整理する為にコード編集すると勝手がよい印象程度。
WordPressでWEBサイト作成する場合、クリーム系ニートとしては基本はビジュアルエディタを使うのが楽と感じた。
よろしく。
