WordPress初歩3-画像の埋め込み-
はじめに
WordPressによるBlog記事編集中のメモ。
画像埋め込み作業の大まかな流れとしては下の通り。
記事編集および投稿は以下レンタルサーバーでのWordPress環境を使用。
シン・レンタルサーバー各流れについては以降に書いていく。
その他、環境整備に関する新情報。
同系列WordPress特化型レンタルサーバー
WordPress専用クラウド型レンタルサーバー『wpX Speed』同系列安定型レンタルサーバー
格安ドメイン名取得サービス『Xserverドメイン』その他キャンペーン中WordPress対応レンタルサーバー
ロリポップ公式サイトドメイン管理に関しては
格安ドメイン名取得サービス『Xserverドメイン』WordPress初歩3-画像の埋め込み-
画像ファイルの用意
下記のような画像ファイル用意する。
- PNG
- JPEG
- JPG
- 既にアップロードされている画像のURL
画像ファイルという指定のみで、特に形式(拡張子)の指定はない。
記事への埋め込み
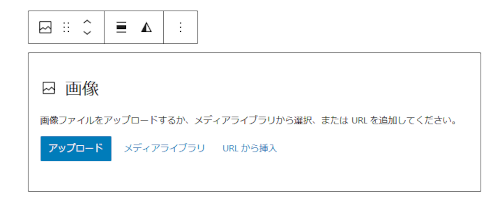
画像ブロックを挿入すると下のメニューがでる。
下のいずれかの方法で画像の埋め込ができる。
- アップロード
- メディアライブラリ
- URLから挿入
- 画像ファイルをブロックへドラッグ

埋め込み作業ははこれで完了。
アップロードした画像はWordPressのメディアライブラリに追加される。
追加設定の入力
埋め込み後に行う推奨作業。
- ALTテキストに画像内容を入力
- タイトル属性をつける
- キャプションをつける
ただし装飾を目的とした画像の場合は不要。
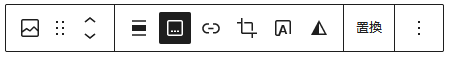
ALTテキストに画像内容を入力
ブロックメニューからALTテキストを入力。

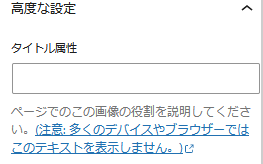
タイトル属性をつける
高度な設定でタイトル属性をつける。

キャプションをつける
キャプションはブロック選択時に表示されるメニューから追加。

追加設定補足
追加設定の3項目はWordPress管理画面のメディアライブラリから事前設定可。
事前設定された物は埋め込み時に反映され、その後は各ブロック毎で設定内容h独立するよう。
まとめ
画像もテキストと同様、家出中のニートでも編集画面から画面遷移せず、簡単にアップロードから埋め込みまで完了できる。
が、ファイルの管理については懸念があり、アップロードする際はファイルの名前付けに工夫必要かも。ただし、Blogなど都度アップロードしていくような記事は管理する意味ないので、後々の管理気にせずドラッグでの埋め込みで問題なさそう。
よろしく。
